【はてなブログのカスタマイズ初心者必見!】ヘッダをスクロール時に変形する簡単な方法!
ブログのデザイン。
ブログを始めて少し時間が経った頃っていろんなところにこだわりたくなりますよね?
例えば、
どんなカテゴリを用意しよう
aboutページ編集しようかな
デザインどんな風に変えよう
とか、触れるところは全部触りたくなってしまいますよね?
かくいう、私もそうです!
実際にブログのヘッダをノートの罫線風にしてみたり↓
はてなブログのバー(globalheader)をいじってみたり↓
というわけで、今回はヘッダの部分をスクロールした際に変形する方法をご紹介します!
(※この記事の内容をご自身で試す場合は自己責任でお願いします)
ヘッダとは
まずははてなブログのパーツを確認しましょう。
私、若葉の技術メモの頭のパーツはこんな感じ。

はてなブログバー(globalheader)
ヘッダ(header)
コンテンツ
サブ
(テーマによって配置は変わってきます)
特に私の場合は公式テーマのヘッダをそのまま用いるのではなく、少し改良したヘッダを使っています。詳しくはこちら参照↓
そして、今回いじるのはこちら。

ヘッダです!
デフォルトのはてなブログの設定だと...

スクロールすると、ヘッダはこのように上の彼方に消えていってしまいます。
ですが、この記事ではこのヘッダの挙動をこのようにします!

つまり、スクロールしてもヘッダは上の部分にとどまり続け、必要なブログタイトルとナビゲーションのみを残すという設定です。
では早速、ヘッダをスクロール時にうまく変形できるように設定していきましょう!
スクロール時のヘッダの変形方法
さて、スクロール時のヘッダを変更するにはどのようにすればよいのでしょうか?
それはJavaScriptとCSSを組み合わせることにより簡単に達成することができます!
JavaScriptを使ったスクロール時の変形
まずは、JavaScriptを使ってスクロール時にパーツを変形する基本についてご紹介します。
基本的には2つのステップからなります。
JavaScriptでスクロール位置に応じてクラスを割り当てる
CSSでスクロール時に割り当てられたクラスに対してスタイルを設定する
の2つです。
まずはJavaScriptから。
<!-- スクロールクラス --> <script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script> <script> function init() { // スクロール判定 var px_change = 50; // 50pxスクロールでクラス"scrolled"を割り当てる // スクロール時のイベント処理 window.addEventListener('scroll', function(e){ if ( $(window).scrollTop() > px_change ) { // 変化するポイントまでスクロールしたらクラスを追加 $("header").addClass("scrolled"); } else if ( $("header").hasClass("scrolled") ) { // 変化するポイント以前であればクラスを削除 $("header").removeClass("scrolled"); } }); } window.onload = init(); </script>
こちらのソースでは、$(window).scrollTop()でスクロールした位置が取り出せるので、それがこちらで決めた閾値(上のソースでは50px)よりも大きいか小さいかで、headerにscrolledというクラスを割り当てるかどうかを判別しています。
これでスクロール時にクラスを割り当てることができましたので、次はスクロール時の挙動をCSSで記述します。基本形はこんな感じ。
header.scrolled{ 〜ここにスクロール時のスタイルを記述する〜 }
スクロール時にはheaderに対してJavaScriptによりscrolledというクラスが割り当てられているので、header.scrolledというセレクタで指定することができます。
以上、こちらの節の内容は以下の記事を参考にさせていただきました。大変勉強になりました。ありがとうございました。
はてなブログの場合
さて、先ほどの節でJavaScriptを使ってどのようにしてスクロール時にヘッダを変形するのかの基本をご紹介しました。
そこで、ここからは上でご紹介した基本をはてなブログのデザインでどのようにして実現するかをご紹介します。
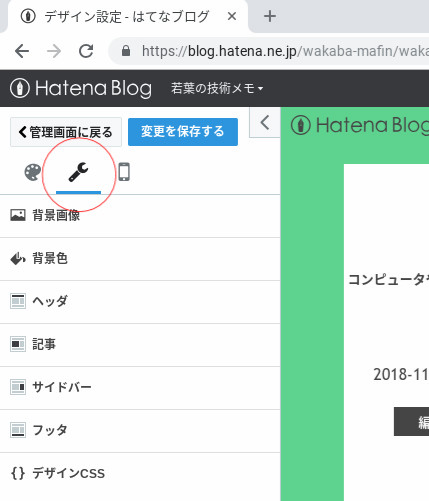
まずははてなブログのデザインを開いてカスタマイズを選択しましょう!ここです。

そして、まずはJavaScriptの記述。
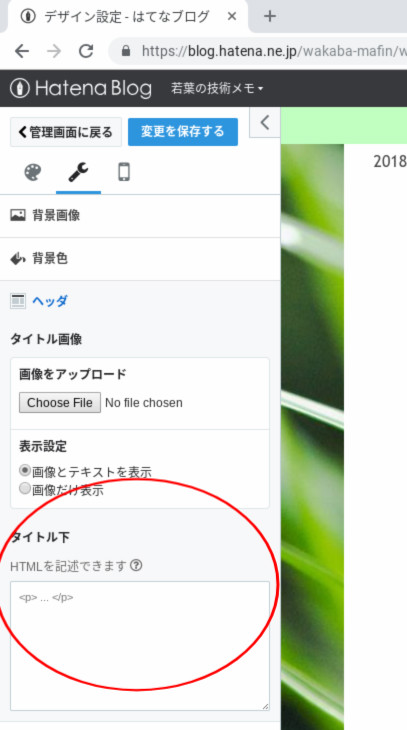
カスタマイズのうち、ヘッダを選んでタイトル下の項目に先ほどのJavaScriptを記述します。

これでStep.1はOKです。
では、次にStep.2、CSSでスクロール時のスタイルを指定しましょう!
それは先ほどのカスタマイズの項目の一番下のデザインCSSの項目から設定することができます。

ここに先ほどのCSS
header.scrolled{ 〜ここにスクロール時のスタイルを記述する〜 }
を記述すればOKです。
たったこれだけで、あなたのはてなブログをスクロール時に自在に変化させることができるようになります!
例:私の場合
というわけで私、若葉の技術メモの場合、どのように設定しているのかをご紹介します!
まずはJavaScript。上とご紹介したソースと全く同じで
<!-- スクロールクラス --> <script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script> <script> function init() { // スクロール判定 var px_change = 50; // 50pxスクロールでクラス"scrolled"を割り当てる // スクロール時のイベント処理 window.addEventListener('scroll', function(e){ if ( $(window).scrollTop() > px_change ) { // 変化するポイントまでスクロールしたらクラスを追加 $("header").addClass("scrolled"); } else if ( $("header").hasClass("scrolled") ) { // 変化するポイント以前であればクラスを削除 $("header").removeClass("scrolled"); } }); } window.onload = init(); </script>
です。続いてCSS。
まずはスクロールされていないデフォルトの設定。
/* ヘッダ(固定部分) */ header#blog-title{ position: fixed; background: #fff; width: 900px; z-index: 99; } /* 固定したヘッダの分だけメインの記事を下げる */ #top-editarea{ padding-bottom: 220px; }
最初の部分でヘッダを固定しています。なぜかというと、これはスクロール時でも画面の一番上で固定しておきたいからデフォルトではposition: fixedにしています。その他は背景色やその幅、あとは表示する順番の指定というところです。
そして、続く部分ではヘッダを固定してしまっているので、その下の部分(例えばコンテンツの部分)が、ヘッダの分だけ上に詰まってしまうことになり、記事とヘッダが部分的に重なってしまいます。そこで、ヘッダの部分が記述されている部分(※)のpaddingを変更することにより、ヘッダの分だけヘッダ以降の部分を引き下げています。
(※私の場合は はてなブログのヘッダをノート風にする方法! - 若葉の技術メモ で独自のヘッダを作成しています。ですので、デフォルトのヘッダのままの方はもしかするとセレクタを変更する必要があるかもしれません。後日検証します)
続いて、スクロール時の設定。
/* スクロール時のヘッダの状態(ここから) */ header.scrolled h1#title{ font-size: 20pt; } header.scrolled ul#note-header{ display: none; } header.scrolled h2{ display: none; }
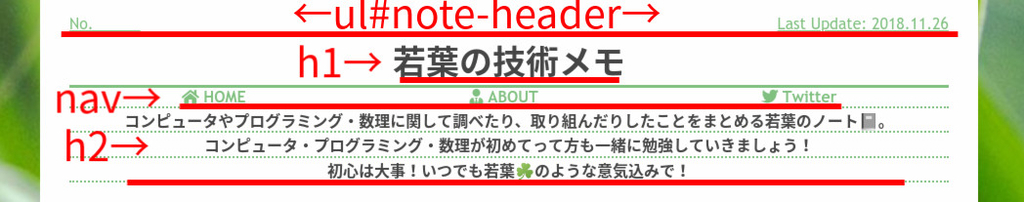
私の場合、headerは

のようになっています。ですので、スクロール時にはノートの最上段の部分(ul#note-header)とブログの説明部分(h2)をスクロール時には邪魔なので消すことにしました。
以上の設定により、私、若葉の技術メモはこの通り。

スクロール時には無駄な部分を省いた上で、ブログタイトルとナビゲーションのみを残すことができました!
まとめ
というわけで、今回の記事では、「はてなブログのデザインを変えたいな」と考えている方向けにヘッダをスクロール時に変化する方法をご紹介しました!
スクロール時の変化は、実はというと
JavaScriptの簡単な記述
CSSの設定
という2つの簡単な手順で達成することができてしまいます!
ぜひ、今回の内容がはてなブログのデザインを初めて変えてみようと考えている方の参考になれば嬉しいです。
間違いのご指摘やご意見等ございましたら、コメントのほどよろしくお願いします。ご質問も歓迎です!ぜひ、ちょっとしたことでもコメントお待ちしております!