はてなブログのヘッダをノート風にする方法📓
こんにちは!若葉のマフィンです☘
最近、少しずつ私のブログを読んでくださる方が増えて非常に嬉しく思っております。 ありがとうございます!
さて、本日の話題ははてなブログのタイトル部分をノート風に変えてみたお話です! 他のブロガーの方のブログとか読ませていただいてると、みなさんキレイな画像やデザインで装飾したりしていてすごいなぁとか思っちゃいます。
ということで、今回は私も少しブログのヘッダをシンプルにいじってみよう、そういうお話です。
(※この記事の内容をご自身で試す場合は自己責任でお願いします)
ブログのヘッダとは
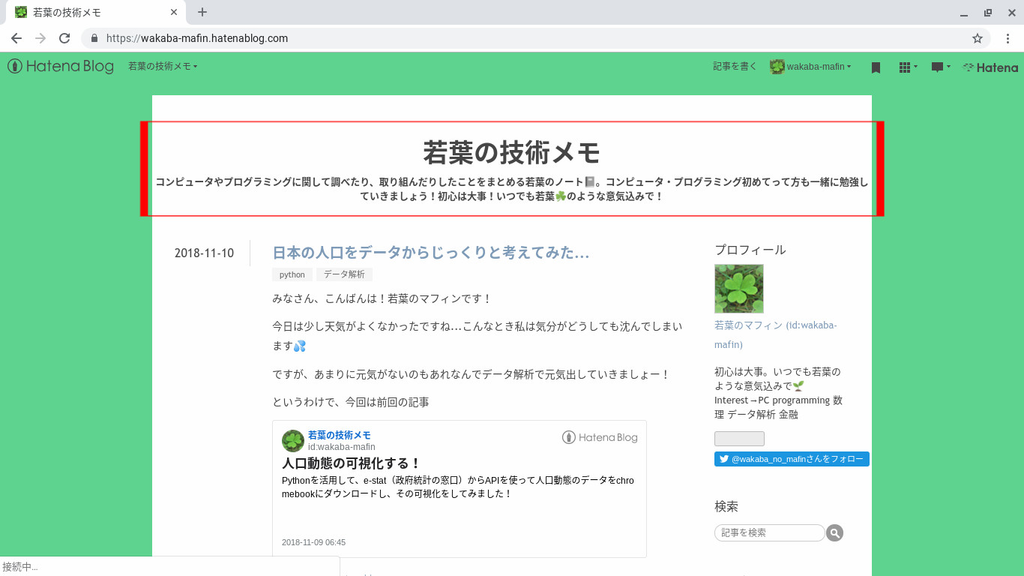
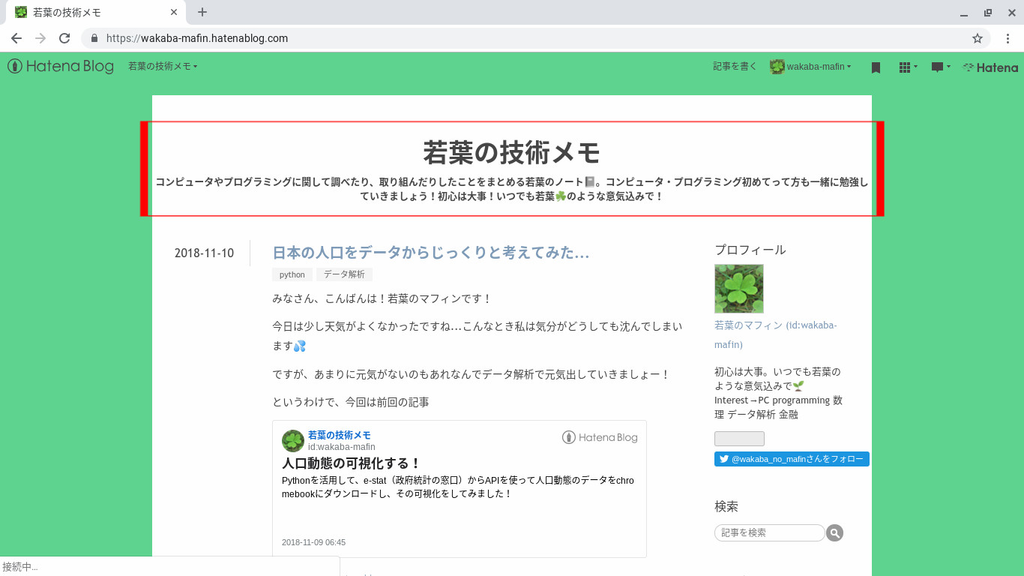
はてなブログのヘッダとはどこでしょうか?私のブログのヘッダはここです!

公式のテーマを使っているのであれば、はてなブログの基本設定で設定したブログ名とブログの説明が書かれている部分がヘッダになります! 本日はここを簡単に変更する方法をご紹介します! 特に私のブログのタイトルが「若葉の技術メモ」ですので、そのタイトルの意味も込めましてノートっぽい雰囲気に変えたいと思います!
ノート風
まずはノート風を確認しておきましょう!みなさんも一度は使ったことがあると思いますが、ノートとは
 です。これをはてなブログで実現したいのですが、ノートには
です。これをはてなブログで実現したいのですが、ノートには
No.を書く欄
日付を書く欄
タイトルを書くことができる太めの行
罫線で埋め尽くされたメイン
があります。このようにノートのパーツはいくつかに分解することができます。
これらをはてなブログのヘッダで実現しましょう!
実際に変更する
というわけで"なんちゃって"改造です!
はてなブログのヘッダの変更の準備
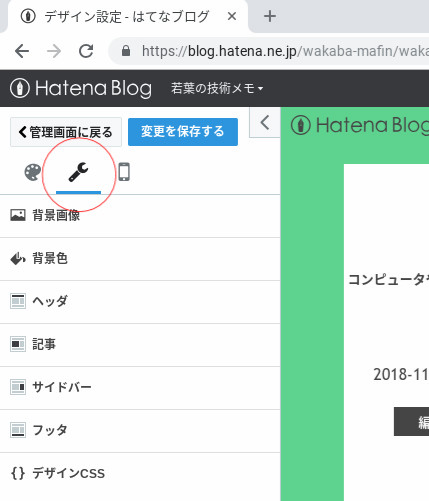
はてなブログの設定のデザインを選んでいただいて、そこのスパナのマークを選択します!ここです!

ここを詳しく見てもらえれば、ヘッダの項目がありますね!ここを選択してもらえれば「画像」と「タイトル下」の欄が出てくると思います! しかし、ここからわかるように公式のテーマのヘッダは残念ながらhtmlをいじることができません... というわけで、cssと呼ばれるウェブページのスタイルを指定するファイルを触ることによって、デフォルトのヘッダを無効化してオリジナルのヘッダをhtmlで作っちゃいましょう!
デフォルトのヘッダの無効化
といことで、早速デフォルトのヘッダを無効化しましょう!
まず自分のブログのhtmlを確認しましょう!ご自身のブログを右クリックしていただいて、「ページのソースを表示」を選んでいただきます。
 するとブログのhtmlが表示されます!ここから自分のブログのヘッダが書かれた場所を探しましょう!
検索を使って"blog-title"をhtmlから検索すると、公式のテーマを使っていれば、id="blog-title"とidが振られたheaderが見つかります!
これが私のブログの公式テーマのヘッダです。
するとブログのhtmlが表示されます!ここから自分のブログのヘッダが書かれた場所を探しましょう!
検索を使って"blog-title"をhtmlから検索すると、公式のテーマを使っていれば、id="blog-title"とidが振られたheaderが見つかります!
これが私のブログの公式テーマのヘッダです。
(html)
<header id="blog-title" data-brand="hatenablog"> <div id="blog-title-inner" > <div id="blog-title-content"> <h1 id="title"><a href="https://wakaba-mafin.hatenablog.com/">若葉の技術メモ</a></h1> <h2 id="blog-description">コンピュータやプログラミングに関して調べたり、取り組んだりしたことをまとめる若葉のノート📓。コンピュータ・プログラミング初めてって方も一緒に勉強していきましょう!初心は大事!いつでも若葉☘のような意気込みで!</h2> </div> </div> </header>
これをcssで無効化します。cssは先程表示したスパナマークの一番下の項目から触ることができます。 今回無効化したいのはヘッダの中身なのでdisplayをnoneに設定することによって無効化します!
(css)
/* デフォルトのヘッダの非表示 */ div#blog-title-content{display:none;}
無効化といってもヘッダの中身を非表示にするだけですね笑
これでデフォルトのヘッダが表示されなくなったはずです!では次に、新しいヘッダをhtmlで作っていきましょう!
新たなブログのヘッダの作成
ヘッダの項目の「タイトル下」の欄で自由にhtmlが記述できますので、ここで新しいヘッダを作ります。 私は面倒くさがりなんで、デフォルトのヘッダのスタイルなどはうまく残しつつ変更します。
(html)
<header id="blog-title" data-brand="hatenablog"> <div id="blog-title-inner" > <!-- ここで新しいblog-title-contentを設定。ただし名前はidは必ず変更する --> <div id="new-blog-title-content"> <!-- ここでノートの最上段--> <ul id="note-header"> <li id="note-number"> No.    <!-- ここはノートの左上部分 --> <li id="note-date"><script type="text/javascript"> <!-- var day = new Date(document.lastModified); var y = day.getFullYear(); // yearを取得 var m = day.getMonth() + 1; // monthを取得 var d = day.getDate(); // dateを取得 document.write("Last Update: " + y + "." + m + "." + d); // --> </script> <!-- ここはノートの右上部分。JavaScriptで更新日時を表示。--> </ul> <!-- ノートの見出し(見出し)(ブログのタイトルを入れる) --> <h1 id="title"><a href="https://wakaba-mafin.hatenablog.com/" id="title-link">若葉の技術メモ</a></h1> <!-- ノートの本体(ブログの説明を入れる)--> <p> </p> <h2 id="blog-description">コンピュータやプログラミングに関して調べたり、取り組んだりしたことをまとめる若葉のノート📓。</h2> <h2 id="blog-description">コンピュータ・プログラミング初めてって方も一緒に勉強していきましょう!</h2> <h2 id="blog-description">初心は大事!いつでも若葉☘のような意気込みで!</h2> </div> </div> </header>
これで新しいブログのヘッダのパーツが揃いました!次にこれらのパーツのスタイルを指定することでノート風にしていきましょう!
cssで新たなブログのヘッダのノート風化
ノート風に直していくためには各ブロック(h1, h2, ulなど)に対してスタイルを適用していきます!
(css)
/* 新たなブログのヘッダ */ /* ノートの最上段 */ ul#note-header{ /* フォントのサイズ、色、下線の指定 */ font-size: 12pt; color: #80c080; text-decoration: underline; /* 周囲の空白部分の調整 */ padding: 3em 0 0 0; margin: 0; /* 箇条書きの先頭の記号の消去 */ list-style-type: none; /* リストの横並びと等間隔配置 */ /* 左にNo.、右に日付が接触するようにする */ display: flex; justify-content: space-between; } /* ノートの見出し(ブログのタイトル) */ h1#title{ /* ノートの見出し部分の上下に横線の表示*/ border-style: solid none solid none; border-color: #80c080; /* 上下左右の空白調整 */ vertical-align: middle; padding:0; } /* ノートの本体(ブログの説明) */ h2#blog-description{ /* 各行の下に下線 */ border-style: none none dotted none; border-color: #80c080; border-width: 0.1em; font-size: 12pt; }
これで、htmlで用意した「左上のNo.を書く欄」、「右上の日付を書く欄」、「タイトルを書くことができる太めの行」、「罫線で埋め尽くされたメイン」という4つのパーツに対してノート風のスタイルを適用することができました!
完成形比較
では、公式のテーマデフォルトのヘッダと今回作ったノート風のヘッダを比較してみましょう!
変更前。
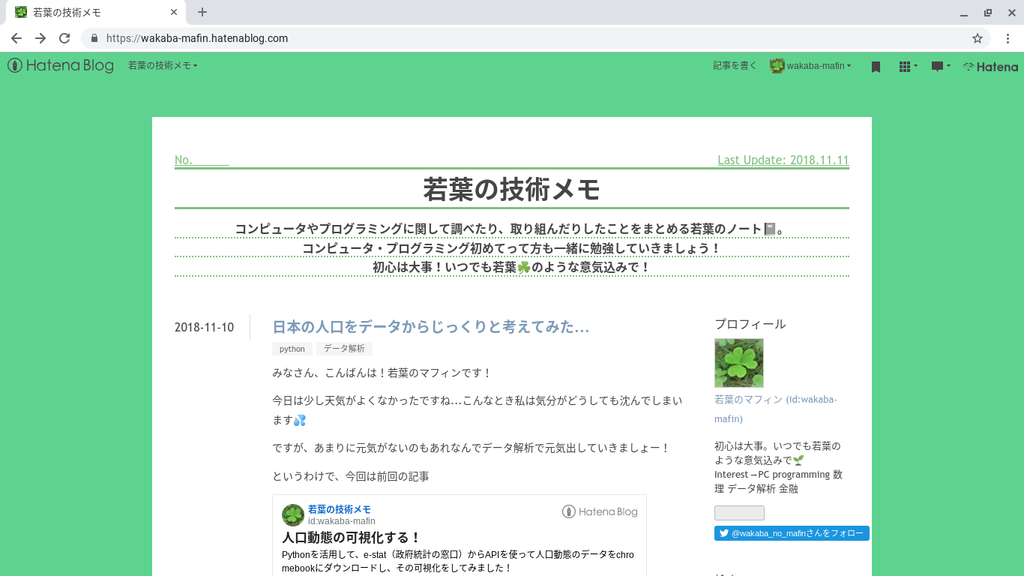
 変更後!
変更後!

確かに公式テーマのヘッダとは違ってノート風になってますね📓
(それでもやっぱりチープ?笑)
ちなみに、この方法でも採用している公式テーマのヘッダを無効化して新しいヘッダを作る方法を使えばブログの説明の部分に改行も加えることができます!
まとめ
今回ははてなブログのヘッダ部分をノート風にする方法をお伝えしました!
- 公式のテーマのヘッダを非表示にする
- 公式のテーマのヘッダの下(タイトル下)のhtmlを使って新しいヘッダを作る
- cssを使ってヘッダをノート風に書き換える
特に難しい操作や新しく画像を作成しなくてもノート風が実現できます! これで私のメモもノートっぽくなりましたかね?
間違いのご指摘やご意見等ございましたら、ぜひコメントお願いします!
ここまで読んでくださり、ありがとうございました!
ではでは、次回以降もよろしくお願いします!