【はてなブログのカスタマイズ初心者必見!】一番上いる彼:はてなブログバー(globalheader-container)をカッコよくする!
記事を執筆しているとブログのページのデザインいろいろ変えたくなりますよね!
色や配置、ヘッダ・フッタ、そしてサイドバーに。どこもかしこも触りたくなってきます。
ですが、デフォルトのデザインでトップにいる彼。

そうです!はてなブログのバーです。
私のは少し変更を既に加えていますが、
デフォルトの状態だと透過していて見づらいですよね?
そこで今回の記事でははてなブログのバーをカスタマイズする方法をご紹介します!
(※この記事の内容をご自身で試す場合は自己責任でお願いします)
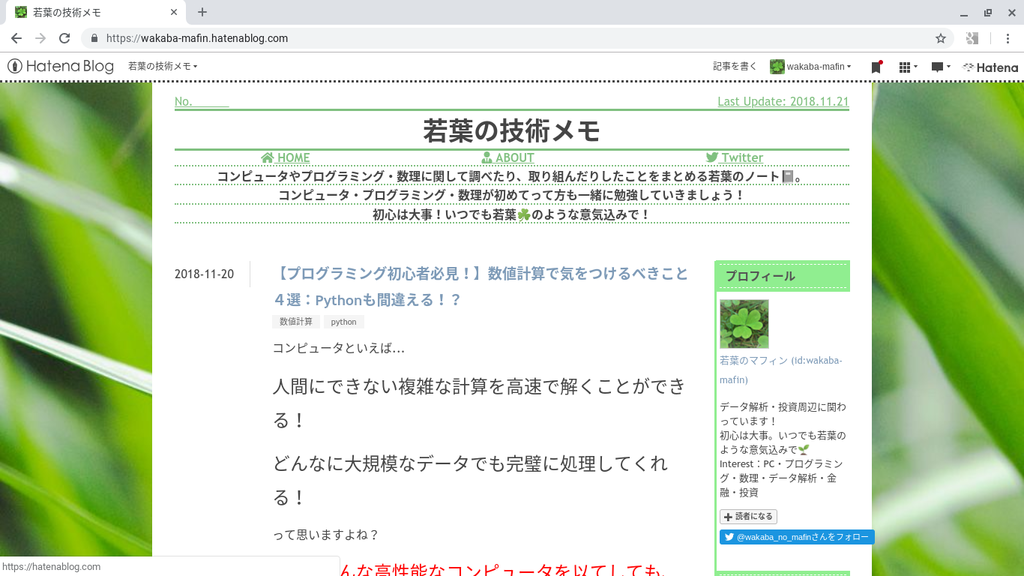
はてなブログのバー
再度、はてなブログのバーの場所を確認しておきましょう。私、若葉のブログの場合ではここになります。

本当の本当に一番上に存在している彼です。といってもはてなブログさんにお世話になっているので、トップに居座ってもらってもいいのですが...
デフォルトの状態だとこんな感じ。

あらら、透けてる...

これでは折角のはてなブログのロゴも見にくくてもったいないです...
というわけで、彼をカッコよくしていきましょう✨!
はてなブログのバーの変更
ここから、はてなブログのバーを変更する方法をご紹介いたします。
実はというと、はてなブログバーはhtmlではglobalheader-containerという名前(id)で存在しています。
ブログ上で右クリックして、「ページのソースを表示」や「ソースの表示」をクリックして、globalheader-containerを検索すると見つかると思います。また、「検証」や「要素の検査」などであれば、対応する要素がハイライトされるのでよりわかりやすいかと思います。
id名がわかればこっちのもんです。あとはcssを変えてやれば、はてなブログのバーもカッコよくなります✨
CSS
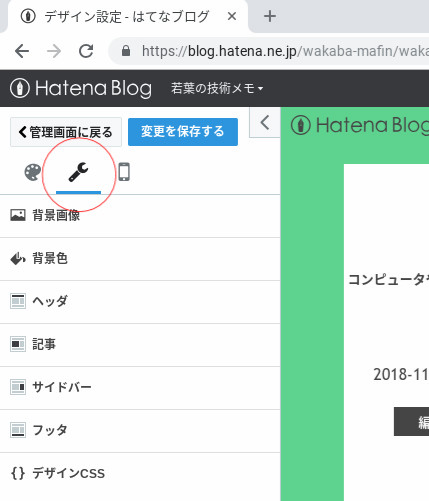
CSSの変更は以前の記事
でも執筆いたしましたが、(設定 > )デザイン > カスタマイズ(スパナマーク)の一番下にあるデザインCSSから変更することができます!
こんな感じですね!

そして、このデザインCSS部分で
#globalheader-container{ /* ここに好きな設定を書く */ }
としてやれば、彼、はてなブログバーがとってもカッコよくなります!
変更例
というわけで変更例です!
1. 真っ白なはてなブログバー
#globalheader-container{ background: white; }
とすると、こんな感じ。

白はかなり見た目が悪いですが、はてなブログバーの背景が真っ白になります!ちなみに今(2018/11/20時点)の私の色は
#globalheader-container{ background: #c0ffc0; }
で若葉の色☘です!(ドヤッ
もちろん、あなた好みの色にできます!
2. 点線境界線が入ったはてなブログバー
#globalheader-container{ background: white; border-bottom: dotted; }
とすると、こんな感じ。

いい感じにはてなブログバーとブログ本体が分離されます!
3. 動かないはてなブログバー
#globalheader-container{ position: fixed; }
で完全に彼の動きが止まり、どれだけスクロールしても一番上にとどまり続けます。もし、読者の方がはてなブログの機能をヘビーに使っていらっしゃるならば、きっとよいユーザエクスペリエンスが期待できそうですね!
4. 消えたはてなブログバー
#globalheader-container{ display: none; }
これはヘッダをノート風(はてなブログのヘッダをノート風にする方法! - 若葉の技術メモ)にした際と同じ。いらないものは
display:none;
で吹っ飛ばす作戦です!(SEO的にどうなのかな?【要検証】)
こちらは先ほどの動かないはてなブログバーとは打って変わって、はてなブログのバーが鬱陶しいと思われている読者の方にとっては非常にいいかもしれません!
まとめ
今回の記事でははてなブログのデザインを初めて触るという方向けにはてなブログバー(globalheader-container)のデザインの変更の方法について書きました!
はてなブログは無料のアカウントの状態でも非常にいろんなデザインを触ることができるのでとても楽しいですね!
この記事がはてなブログのデザインを変えようとしている方の参考になれば嬉しいです!
というわけで今回はここまで!
間違いのご指摘やご意見等ございましたら、ぜひぜひコメントのほどよろしくお願いします!
